يعد نموذج الاتصال 7 أحد أكثر المكونات الإضافية شيوعًا وأقدمها لنماذج الاتصال في WordPress. ومع ذلك ، على الرغم من شعبيته ، يعاني العديد من الأشخاص من كيفية إعداد نموذج الاتصال 7. هل يبدو مألوفًا؟
لإصلاح ذلك ، سنقدم لك إرشادات خطوة بخطوة حول كيفية إعداد نموذج الاتصال 7. وسنتناول كيفية:
- قم بتثبيت ملحق Contact Form 7
- قم بإنشاء نموذج جديد باستخدام نموذج الاتصال 7
- أدخل نماذج الاتصال في موقع WordPress الخاص بك
بمجرد الانتهاء من القراءة ، سيكون لديك فهم جيد لكيفية إعداد نموذج الاتصال 7 وإنشاء نماذج اتصال أنيقة ومبنية لهذا الغرض لموقع WordPress الخاص بك.
مع أكثر من 5 ملايين عملية تثبيت نشطة ، من الواضح أن نموذج الاتصال 7 هو مكون إضافي مفضل لبرنامج WordPress. لذلك دعونا نلقي نظرة على بعض من أفضل ميزاته:
- إنشاء وإدارة نماذج اتصال متعددة
- تخصيص حقول النموذج بسهولة
- استخدم ترميزًا بسيطًا لتعديل محتوى البريد
- أدخل النماذج في أي صفحات أو منشورات باستخدام الرمز القصير
- يدعم البرنامج المساعد Akismet spam filter ، والإرسال المدعوم من Ajax ، و CAPTCHA
- الكثير من ملحقات الطرف الثالث لإضافة وظائف إضافية
وأفضل للجميع، مجانا!
الآن أنت تعرف ما يمكن أن يفعله هذا المكون الإضافي القوي ، دعنا نلقي نظرة على كيفية إعداد نموذج الاتصال 7 على موقع WordPress الخاص بك.
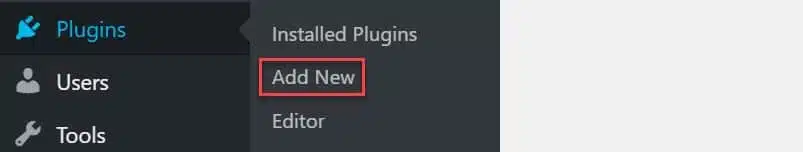
الخطوة الأولى لإعداد نموذج الاتصال 7 هي تثبيت المكون الإضافي على موقع WordPress الخاص بك. للقيام بذلك ، في لوحة معلومات WordPress الخاصة بك ، حدد الإضافات> إضافة مكون إضافي من القائمة.
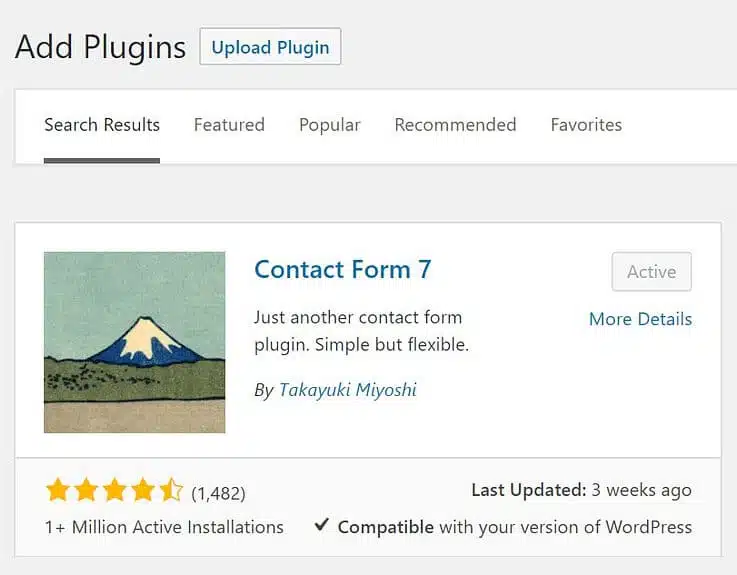
ثم اكتب Contact Form 7 في وظيفة البحث. بمجرد عرض المكون الإضافي Contact Form 7 ، انقر فوق تثبيت> تنشيط.
بمجرد تنشيطه ، يمكنك العثور على وظيفة المكون الإضافي في منطقة الاتصال الجديدة بلوحة معلومات WordPress الخاصة بك.
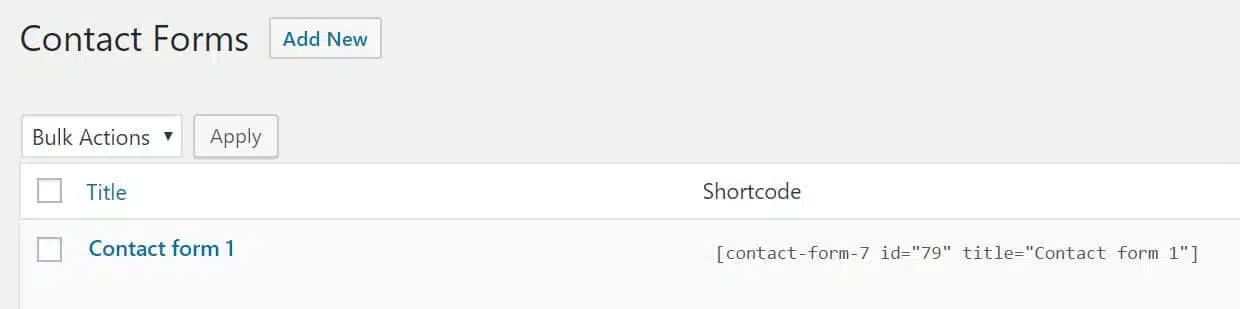
انقر فوق الاتصال> نماذج الاتصال. هنا سترى لوحة الإدارة المركزية حيث يمكنك إدارة نماذج اتصال متعددة. ستجد أيضًا نموذج الاتصال الافتراضي الخاص بـ Contact Form 7 ، المسمى نموذج الاتصال 1.
نموذج الاتصال 1 يحتوي على جميع الحقول التي قد يحتاجها نموذج الاتصال الأساسي. هذا النموذج جاهز للاستخدام ويمكن إدراجه في أي صفحة ومنشور على موقع الويب الخاص بك ، إذا كنت ترغب في ذلك (تمت تغطية هذا الأمر بمزيد من التفصيل).
بدلاً من ذلك ، يمكنك إنشاء نموذج الاتصال الخاص بك عن طريق تحديد جهة اتصال> إضافة جديد.
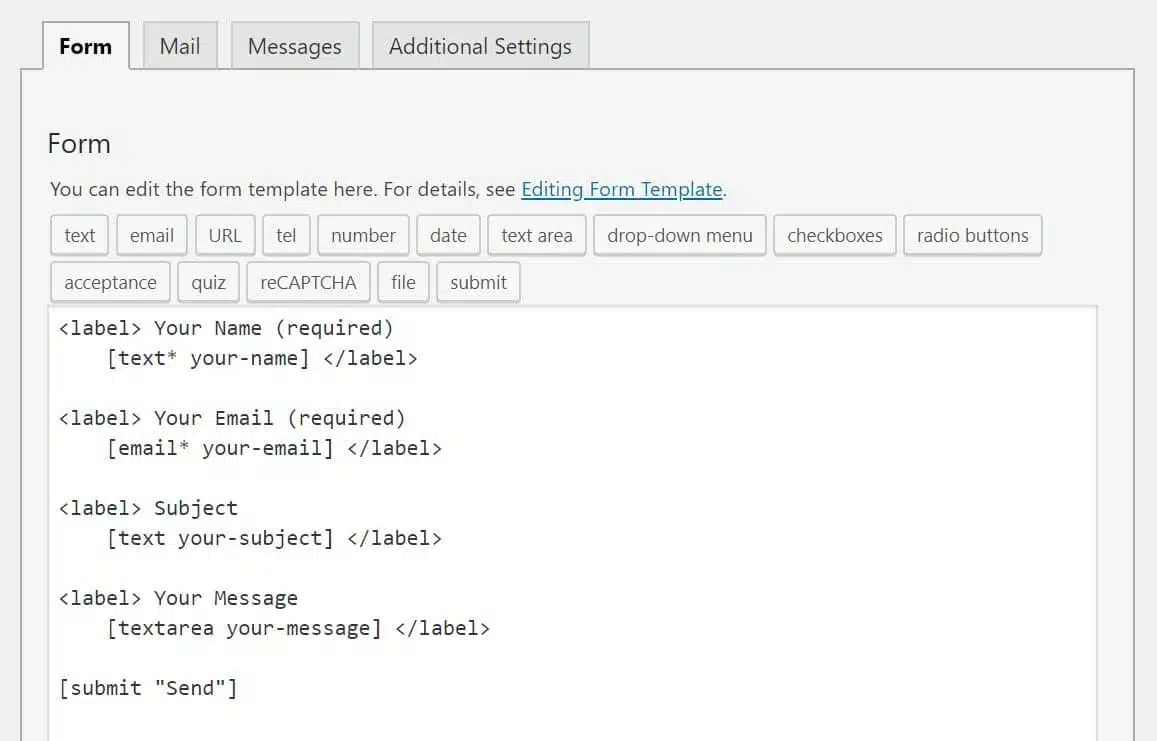
امنح نموذج جهة الاتصال الجديد اسمًا ، ثم قم بالتمرير لأسفل إلى النموذج. هنا يمكنك تحرير قالب نموذج الاتصال الجديد.
يحدد القالب الخاص بك الحقول المختلفة التي ستظهر في النموذج الخاص بك ، بالإضافة إلى التسميات التي تظهر بجوار هذه الحقول.
بشكل افتراضي ، يضيف نموذج جهة الاتصال 7 عددًا من الحقول إلى النماذج الجديدة ، بما في ذلك الاسم والبريد الإلكتروني والموضوع والرسالة والإرسال. على الأرجح ، سترغب في الاحتفاظ بكل هذه الحقول.
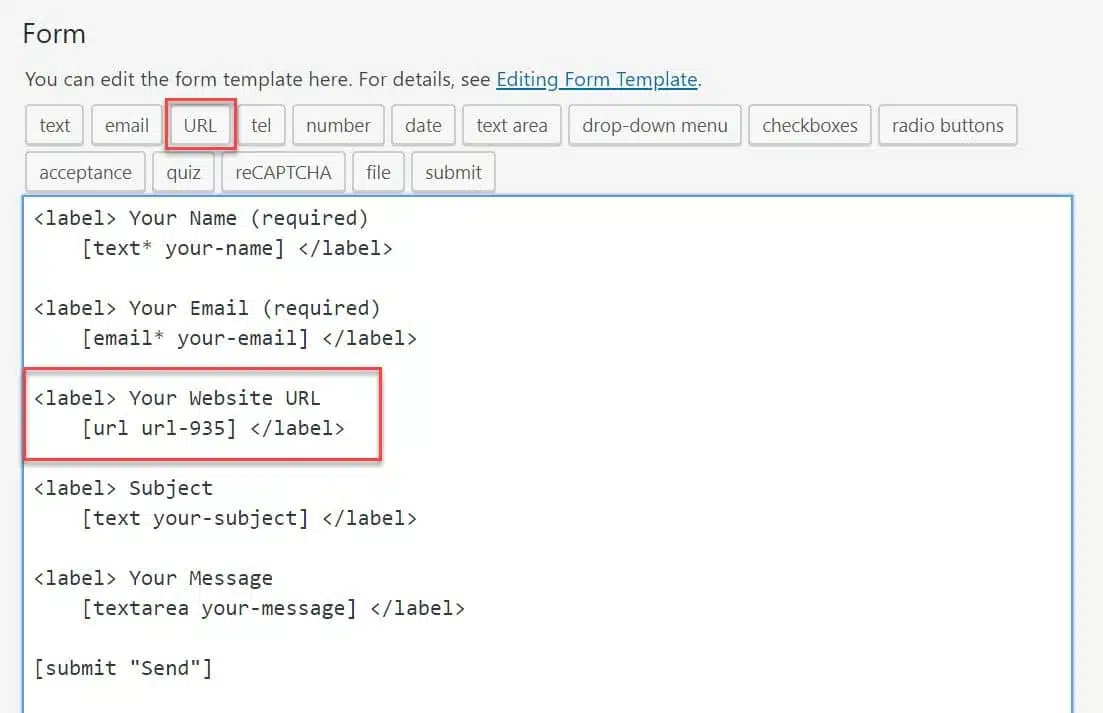
ومع ذلك ، قد ترغب في إضافة حقول إضافية ، بناءً على احتياجات موقعك. للقيام بذلك ، يمكنك تحديد زر منشئ العلامات المناسب لإنشاء علامة النموذج الصحيحة. على سبيل المثال ، لإضافة حقل URL ، ما عليك سوى النقر فوق الزر URL (كما هو موضح أدناه).
إذا كنت تريد إضافة تسمية إلى الحقل الخاص بك ، فيمكنك نسخ HTML المصاحب لعلامة النموذج من الحقول الأخرى. على سبيل المثال ، عندما نقرنا على زر URL ، أنشأ نموذج الاتصال 7 مسبقًا علامة النموذج [url url-935]. ثم أضفنا HTML إضافيًا للتسمية ، بحيث يصبح حقل عنوان URL النهائي كما يلي:
عنوان URL لموقع الويب الخاص بك [url url-935] يمكنك الآن إضافة العديد من الحقول الإضافية حسب الحاجة لنموذج الاتصال بموقعك. تذكر النقر فوق حفظ في أسفل الصفحة عند الانتهاء. إعداد البريد للتحكم في إشعارات البريد الإلكتروني لا تنعكس أي حقول إضافية تضيفها إلى نموذج الاتصال الخاص بك تلقائيًا في إعدادات نموذج إشعار البريد الإلكتروني. لذلك ، بمجرد الانتهاء من تخصيص النموذج ، قم بالتبديل إلى علامة التبويب البريد. هذا هو قالب البريد الإلكتروني الذي ستتلقاه عند إرسال نموذج الاتصال. في الحقل "إلى" ، تحقق من صحة عنوان البريد الإلكتروني ، حيث سيتم إرسال أي مراسلات خاصة بنموذج الاتصال. (سيضيف نموذج الاتصال 7 بشكل افتراضي البريد الإلكتروني المرتبط بموقعك على الويب). قم بالتمرير لأسفل إلى قسم نص الرسالة وأضف علامات النموذج الإضافية التي أنشأتها للنموذج الخاص بك. سيضمن هذا أنه عندما تتلقى رسالة بريد إلكتروني عبر نموذج الاتصال الخاص بك ، فسوف يعرض جميع المعلومات التي طلبت من المرسل مشاركتها. لإضافة حقل إلى قالب البريد الإلكتروني الخاص بك ، ما عليك سوى نسخ حقل النموذج من القالب الخاص بك. يمكنك أيضًا إضافة نص عادي حول الحقول الخاصة بك. يمكنك أن ترى كيف فعلنا ذلك في لقطة الشاشة أدناه: مرة أخرى ، تذكر أن تنقر على حفظ بمجرد اكتمال إعدادات بريدك. أدخل نموذج الاتصال في صفحة أو منشور أنت تعرف الآن كيفية إعداد نموذج الاتصال 7 ، وإنشاء نموذج جهة اتصال ، وضبط إعدادات البريد. الخطوة الأخيرة في العملية هي الآن إدراج نموذج الاتصال في صفحة أو نشره على موقع WordPress الخاص بك. حدد جهة الاتصال> نماذج الاتصال. ثم انسخ الكود المختصر بجوار النموذج الذي تريد إضافته إلى موقعك. بعد ذلك ، افتح الصفحة أو انشر في المكان الذي تريد إدراج نموذج الاتصال فيه. الصق الرمز القصير في منطقة النص بمحرر النشر حيث تريد عرض نموذج الاتصال. معاينة الصفحة ، وإذا كنت راضيًا عن النتائج ، فانقر فوق نشر. بمجرد نشر نموذج الاتصال الخاص بك ، اختبره للتحقق من أنه يعمل. يجب إرسال رد نموذج الاتصال مباشرة إلى عنوان البريد الإلكتروني الذي حددته في إعدادات البريد. إذا ظل صندوق الوارد الخاص بك فارغًا ، فتحقق من البريد العشوائي / غير المهم قبل البدء في استكشاف الأخطاء وإصلاحها. لست معجبًا بنموذج الاتصال 7؟ هناك بديل. يعد WPForms ، الذي تم إنشاؤه بواسطة فريق WPBeginner ، مكونًا إضافيًا سهل الاستخدام للغاية. مجانًا للتثبيت والاستخدام ، يمكنك إضافة نموذج اتصال سريعًا إلى موقع WordPress الخاص بك باستخدام أداة إنشاء السحب والإفلات. فيما يلي بعض أهم ميزات WPForms الأخرى: سهل الاستخدام - خيار رائع للجميع ، من المبتدئين إلى مصممي الويب. قابل للتخصيص بالكامل - قم بتغيير أو إضافة أو حذف أي تسميات ميدانية. يوفر reCaptcha - تجنب الرسائل العشوائية باستخدام ميزة reCaptcha. قوالب النماذج - استخدم قوالب نماذج الاتصال سابقة الإنشاء إذا كنت لا ترغب في إنشاء نموذج جديد من البداية. تحميلات الملفات - اسمح للمستخدمين بإرسال ملفات الوسائط عبر خيار تحميل الملفات. نماذج الاشتراك والدفع في الرسائل الإخبارية - طور قائمة بريدك الإلكتروني واجمع المدفوعات / التبرعات. الاستطلاعات واستطلاعات الرأي - اجمع البيانات بسهولة من زوار موقعك. لمعرفة المزيد حول استخدام WPForms ، راجع مقالتنا "5 أفضل ملحقات لنماذج الاتصال لـ WordPress مقارنة." الأفكار النهائية - كيفية إعداد نموذج الاتصال 7 يعد نموذج الاتصال جزءًا حيويًا من أي موقع ويب. أنت تعرف الآن كيفية إعداد نموذج الاتصال 7 وإضافة نموذج اتصال إلى موقعك بسهولة. وكل ذلك مجانًا. في المستقبل ، يمكنك إضافة وظائف جديدة إلى نماذج الاتصال الخاصة بك عن طريق الاستفادة من العديد من ملحقات نموذج الاتصال 7 التابعة لجهات خارجية المدرجة في WordPress.org.
ما هو المكوّن الإضافي المفضل لنموذج الاتصال في WordPress؟ يرجى مشاركة أفكارك في التعليقات أدناه ... https://wordpress.org/plugins/tags/contact-form-7/